
SNSのユーザー層の違い
- Facebook は、62%が男性、25~34歳が最も多い、男性の方が積極的に投稿
- mixi は、51%が女性、20代が最も多い
- Twitter は、60%が男性、35~44歳が最も多い、女性の方が積極的に投稿
データはさておき、先日「mixiページ」がリリースされましたね。その作成方法をメモです。
- まずは mixi の個人アカウントを作成します。
- 制作者向けの機能を利用するために、mixi Platform のパートナー登録を行います「法人の方|個人の方」
- ケータイでの認証などを済ませ、「Partner Dashboard」にアクセスします。
- 「mixiページ作成」からページを作成し、「Partner Dashboard」に戻ってきます。
- 「mixiページ」タブに、いま作ったページが表示されているので、基本情報の登録を行っていきます。
- 「メニュー追加・編集」タブから「+メニューを追加する」へと進み、「ホワイトボード」を選択します。
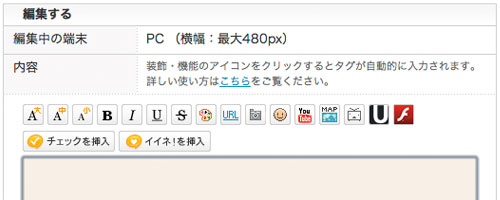
- 「ホワイトボード」は、この管理画面からカスタマイズが行えます。

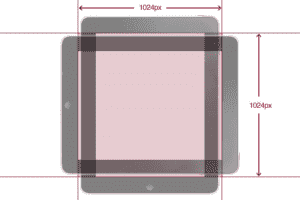
mixiページでは、Facebookページのように iframe は使えませんでした。さらに、各デバイス用の横幅はこんな感じ。
- パソコン 480px(のぉっ!)
- スマートフォン 320px
- ケータイ 240px

Flash(swf)を読み込めるのなら、Flash を iframe のように考えて、Flash に html を読み込ませるという方法もありますね。Action Script はたしか「loadVariables("URL");」。
まだ機能的に生煮えな感じがするので、今後のバージョンアップに期待!
こんなんでけました!
TokyoHeadTerminal[mixiページ]mixiチェックインのスポットデータについて
地図のデータ提供元はマピオンです。スポットデータの追加や修正、削除などは mixi ではなくマピオン対応とのことです。
マピオン、『mixiチェックイン』にスポットデータを提供開始 ~近日中に、スポットの有償掲載サービスも予定~
mixi の iPhone アプリから、GPS を使って「マイスポット作成」からスポット登録はできました。でもこれはマピオンのサイトに反映されるのではなく、あくまで自分だけの「マイスポット」のようですね。
mixiページの情報はこちら
mixi 新プラットフォーム発表会
View more presentations from mixiPR