もくじ

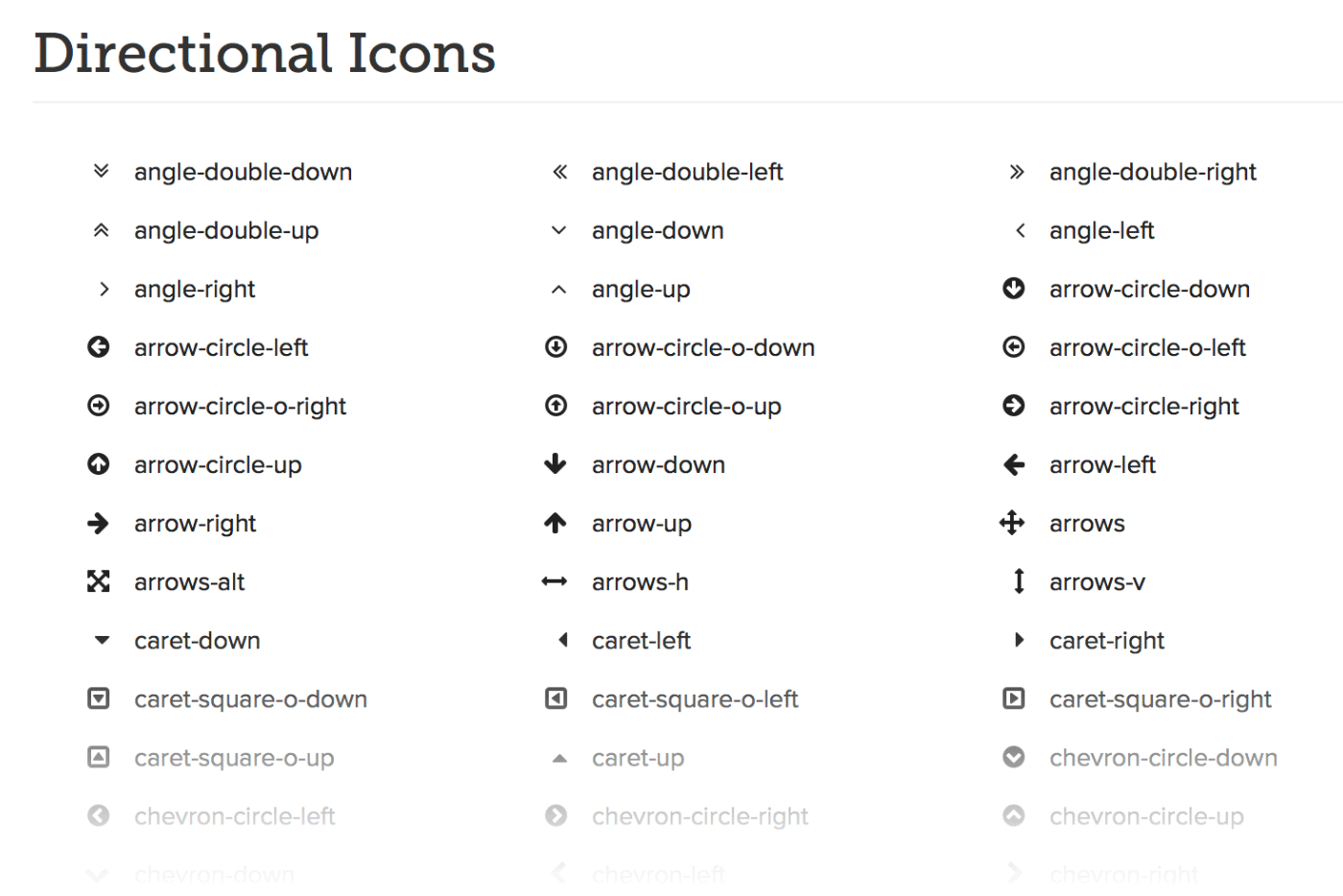
「Font Awesome」は、Webサイト制作で使えるアイコンフォントです
テキストリンクのChevron|やCloseボタン|、SNSアイコン|などがあります。
Font Awesome を使う理由としては、
- 画像アイコンに比べるとデータサイズが軽量
- アイコンサイズを変更しても表示が劣化しないので、あらゆるデバイスで利用できる
- 汎用性の高いアイコンが数多く揃っている
- アイコンとテキストとのベースラインが揃う
などです。
メールアドレスを登録
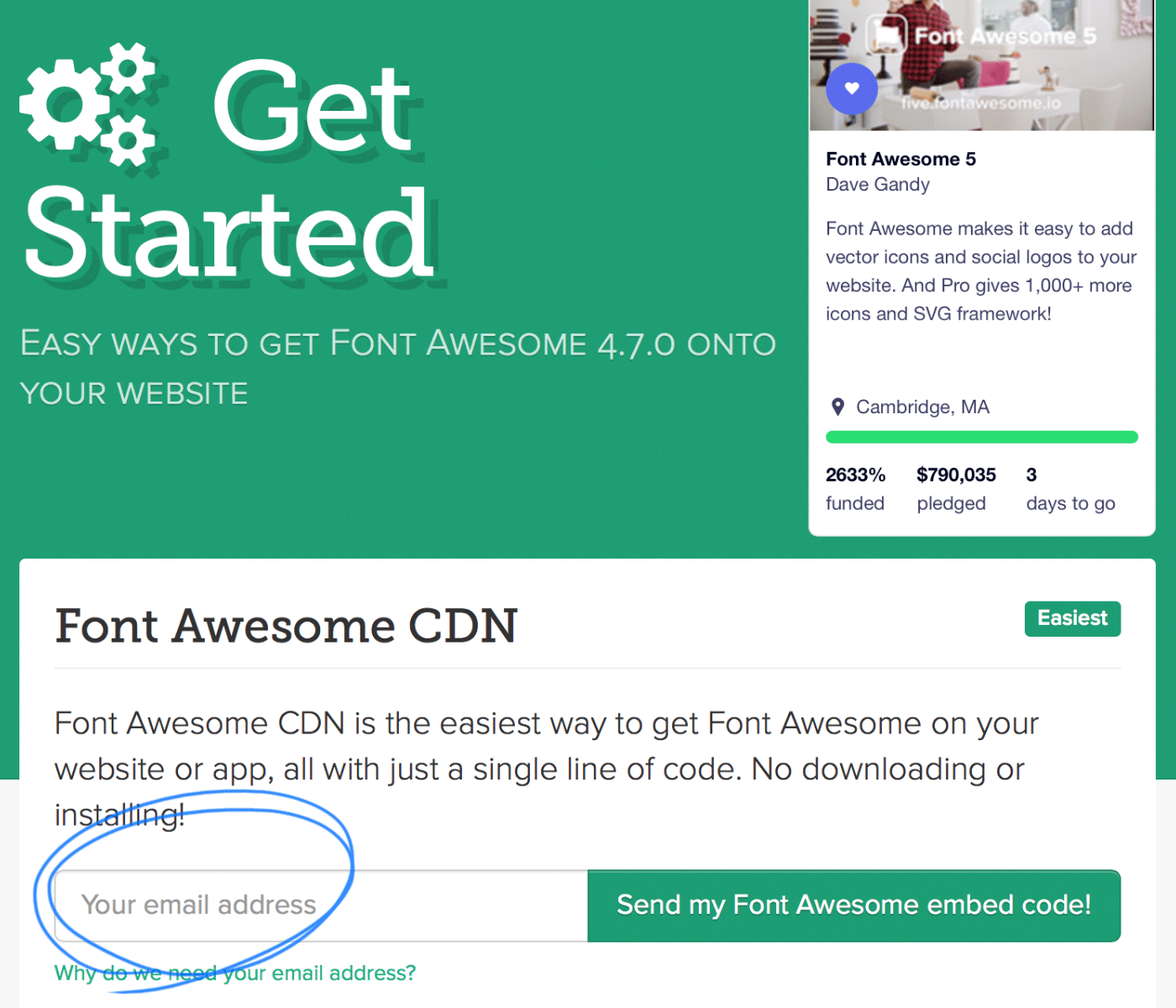
いくつか方法がありますが、ここでは Font Awesome の CDN を使う方法です。「Get Started with Font Awesome」からメールアドレスを登録。

メールが届くのでアカウント登録する
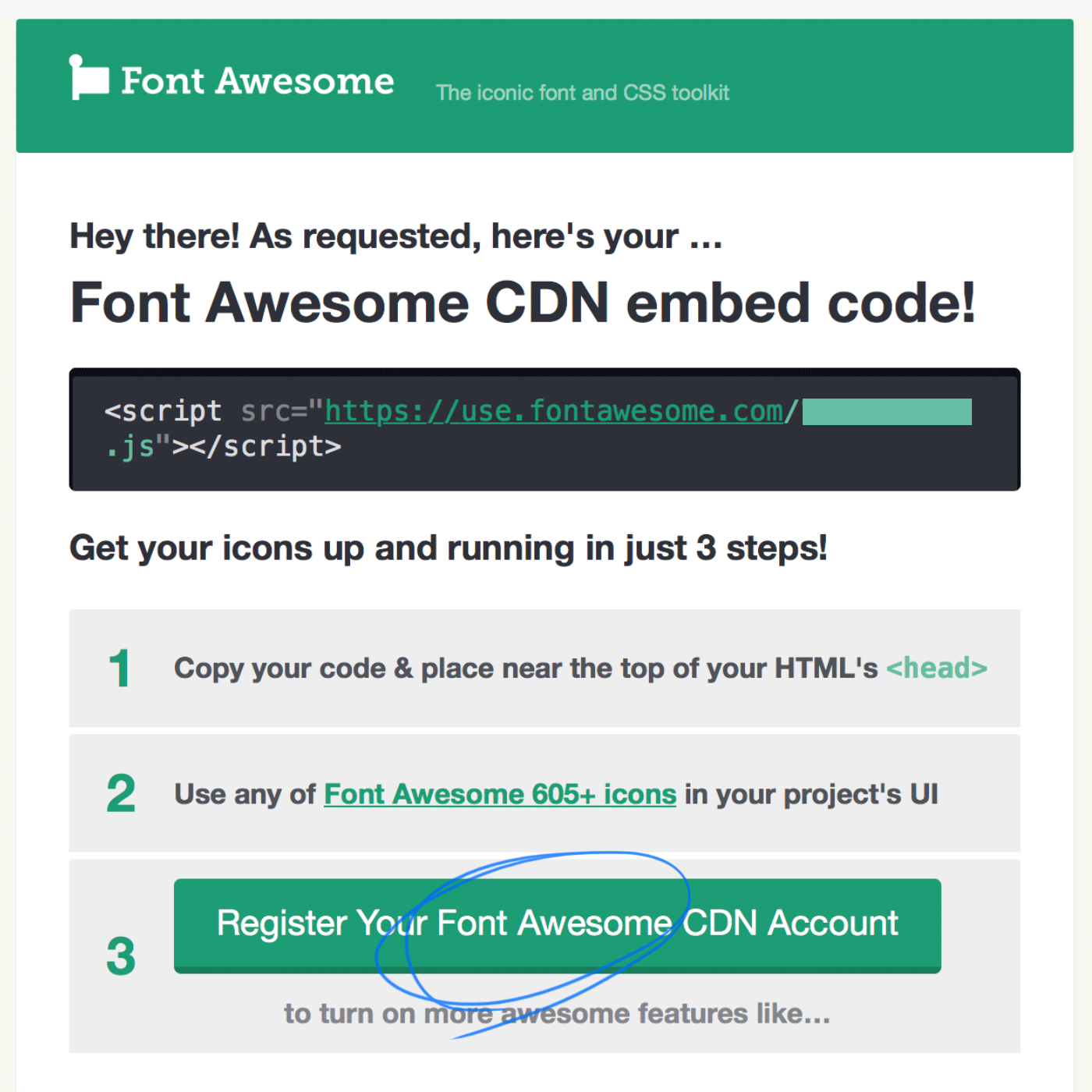
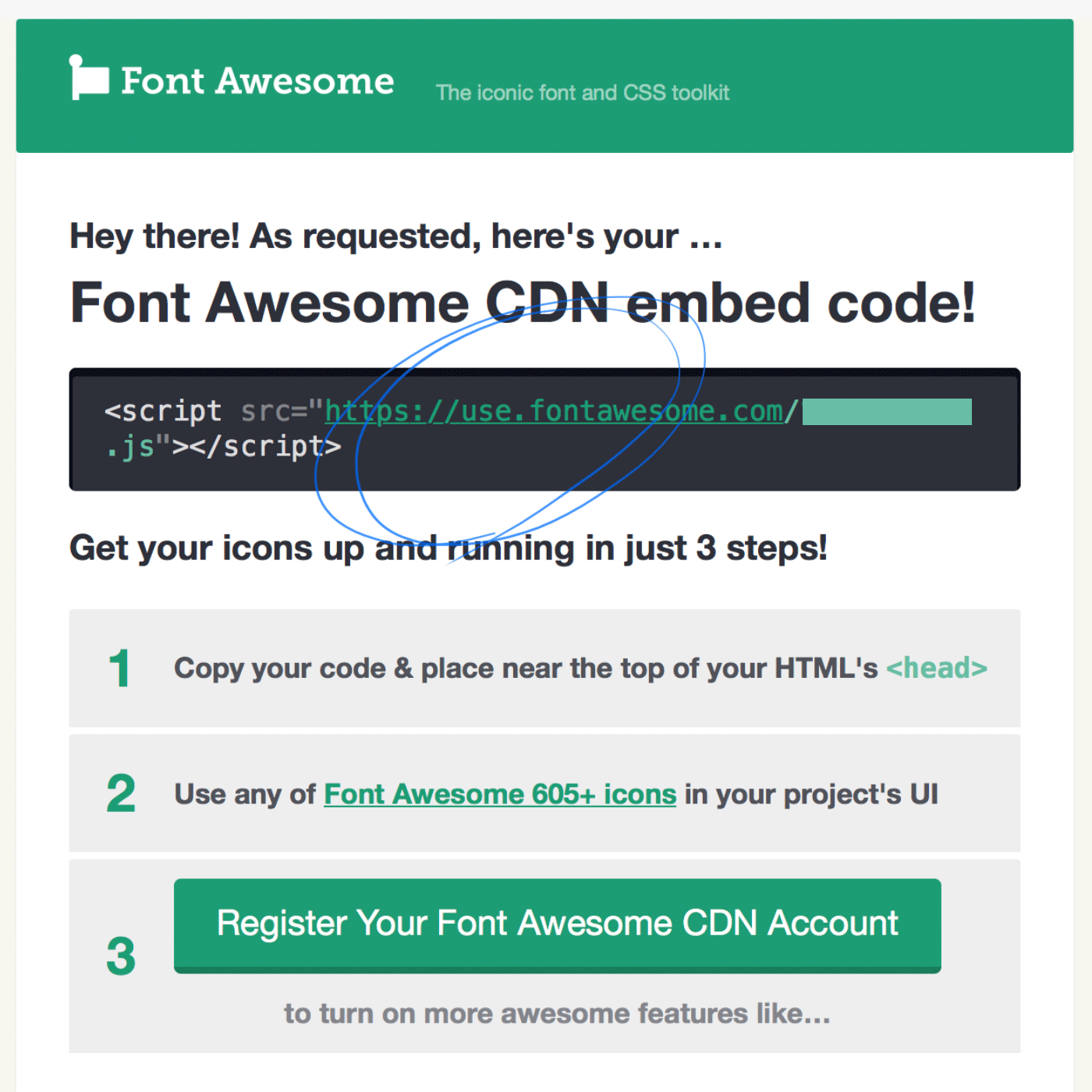
送られてくるメールの「Register Your Font Awesome CDN Account」をクリック。

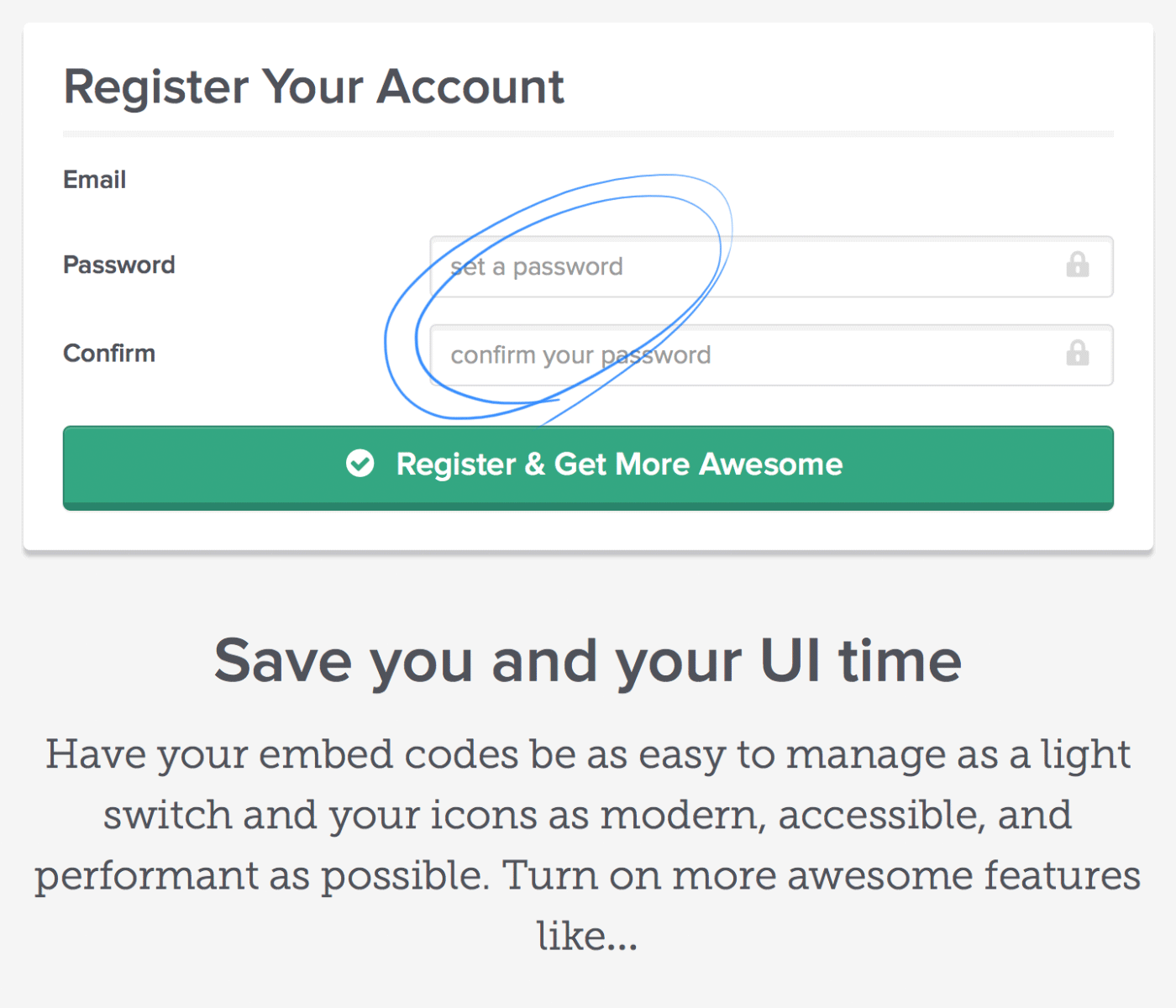
管理画面のパスワードを登録
パスワードを登録。管理画面では Font Awesome のバージョン変更などのオプション設定ができます。ここでは最新バージョンを使用するので特に設定は必要ありません。

Webサイトにアイコンフォントを読み込む
Font Awesome の CDN を使ってアイコンフォントの読み込みを行います。送られてくるメールに記載されているされているタグを、html の <head> </head> 内に追加します。「○○.js」の部分はアカウントごとに異なります。
<script src="https://use.fontawesome.com/○○.js"></script>
Webサイトにアイコンフォントを表示する
アイコンフォントを表示したい場所にコードを書きます。
<i class="fa fa-check-square-o">
<i class="fa fa-chevron-right">
<i class="fa fa-pencil">ローカルに Font Awesome のフォントデータをインストール
Font Awesome のフォントデータはローカルでも使用できるので、Photoshop でデザインする際に Font Awesome のアイコンを表示可能。
トップページの「Download」ボタンからデータをダウンロード。その中の「/fonts/FontAwesome.otf」をローカルにインストール。
こちらのページからアイコンフォントをコピペして、Photoshop で Font Awesome フォントを指定すればOK!
Font Awesome Cheatsheet