もくじ

「Webサイト制作のワークショップ」のメモです。
Webの世界は動いて賑わっていて、常に過渡期。
enjoy!
プロジェクトマネジメント(PM)について
膨大な作業工程(タスク)を「制御」することが大切。どんな作業工程があってそれぞれどのくらいの時間がかかるのか。スケジュールが詰まってきた場合に、どのスケジュールを調整して良いか/してはいけないかを理解しておく。
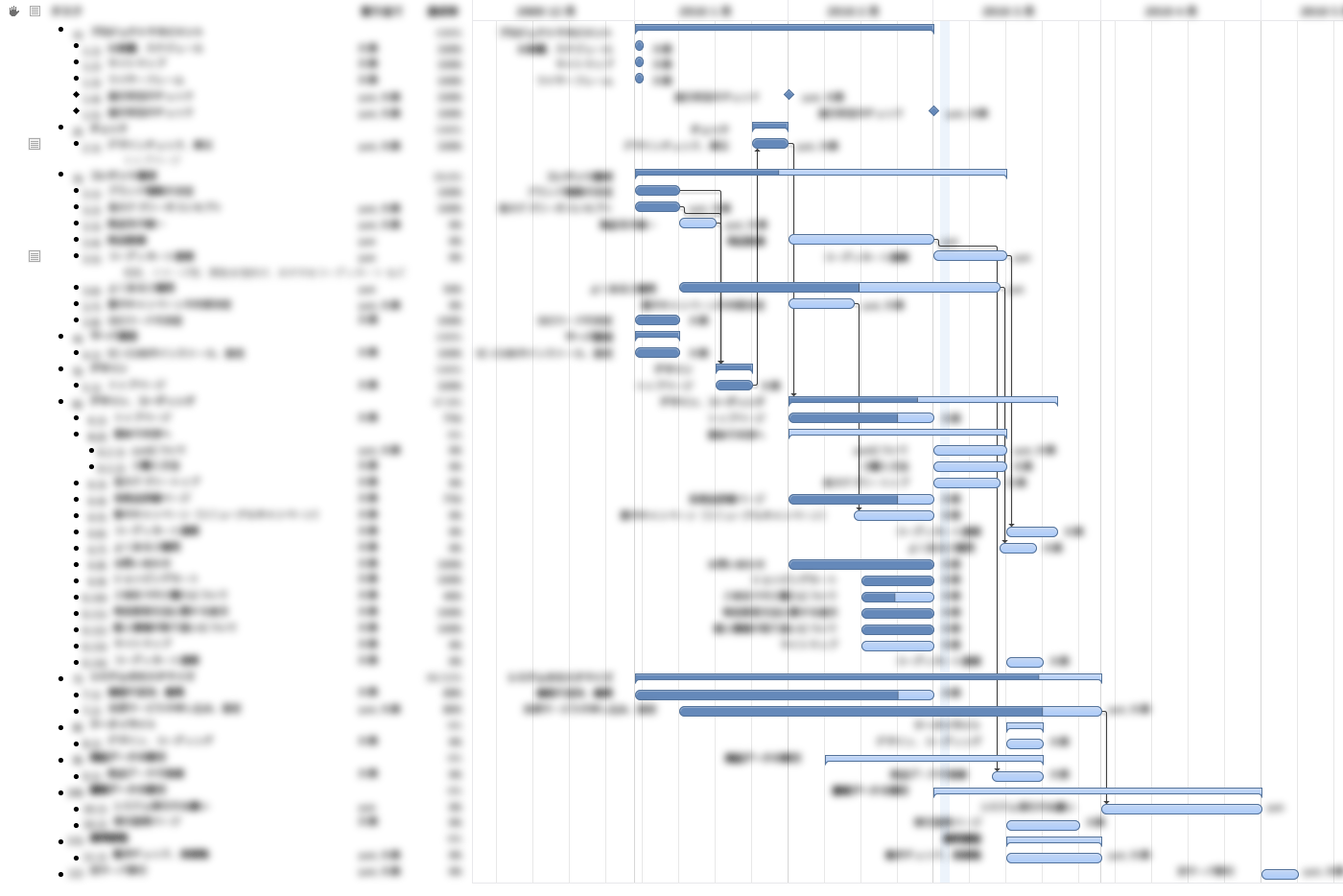
OmniPlan はスケジュール管理に特化したアプリ。

WBS(Work Breakdown Structure)
すべての作業工程を細かいタスクに落とし込んでいく。以下の3つに分けてスケジュールを組む。
- 同時進行できるタスク|商品データの登録など
- 他のタスクの完了を待って、進行できるタスク|デザイン→コーディング
- 点で存在するマイルストーン|公開、申込み、チェックなど
WBSでのスケジュール管理は、全体のスケジュールや進捗を見渡せるメリットがある反面、管理が面倒で柔軟性に欠ける部分もある。ひとつひとつのタスクへと切り離して、そのタスクチケットを発行/完了というように進めた方が効率が良い場合がある。
最近はタスクをチケットとして扱う手法が主流。
仕様書
内部用の仕様書を作っておく。カスタマイズ箇所の説明や、使用しているライブラリなどを記入しておく。更新やカスタマイズの効率化ができ、同じやりとりを防ぐことにもつながる。
Webの職種
- Webディレクター(デザイン/エンジニア/マーケティング系)
- Webデザイナー
- コーダー
- プログラマー、エンジニア(フロントエンド/バックエンド)
作業の分業が、コミュニケーションの分断につながる場合がある。Webデザイナーがコーディングもできるなど、各職種のスキルが交差していることが重要。それぞれが共通言語持つことや視野の広さが大切。
スキルのアップデート
常に自分のスキルの少し上のことをやり続ける。自分ができる範囲を少し超えたことをやる。時間的余裕のある案件は新しいツールを試すチャンス!
後発のサービスが、既存サービスのいいとこ取りでリリースしてくる。Webの面白いところ。
純度の高いものに触れる
UI(ユーザーインターフェース)デザインの根っこを自分のものにしておくことで、未来的にスクリーンがなくなってもデザインの視点がぶれない。
特に間違いの多い用語
- ホームページ|ホームページとは、ブラウザでウインドウを開いた時に開かれるページのことを指す。一般的にホームページと呼ばれているものはWebサイト。単一ページの場合はWebページが正しい。
- シミュレーション/コミュニケーション|シュミレーション/コミニュケーションは間違い。
- ヘッダー/フッター|header/footer なので、へッター/フッダーは間違い。
Webサイトの原型はテキストリンク
Webサイトで使われる http(Hypertext Transfer Protocol)の Hypertext はテキストリンクのこと。Webサイトの原型はテキストリンクでマークアップされたテキスト情報だった。
これはWebページです
Webマーケティング
アクセス数や広告結果など、結果が数字でみえる場合がほとんど。商品を購入した率や、お問い合わせを受けた率のことを転換率(コンバージョン)という。
Google Analytics
Google が提供しているアクセス解析ツール。アクセス数やどこからやってきたのかを知ることができる。特別な理由がない限り、制作したWebサイトには設定するべきもの。
Webと紙の相乗効果
Webではこれ、紙ではこれ、あわせてこういう結果を生み出すというように、得意分野に振り分けていけるのが両方できる強み。相対するものではない。
ネット広告
バナー広告、リスティング広告など。LP(ランディングページ)とセットで行うことが多い。
LP(ランディングページ)
公式サイトのコンテンツとしてはふさわしくないトーンマナーでも、広告の受け口として使うことができる。ターゲットを絞ったLPを複数用意するのが一般的。
キャンペーンサイト
一般的には、付加価値(インセンティブ)をつけて集客を行い、転換率を上げる仕組みづくり。
オウンドメディア
自社メディア。公式サイト。最終的にブランディングを行うべき場所。SNSは情報が蓄積していかず、SNSがなくなればコンテンツがゼロになるため、SNSはあくまでも手段として使っていくべき。
Google のサイト評価の仕組み
ドメイン継続年数やオーサー(著者)ランク、コンテンツの質や情報量など、総合的に評価される。昔のように検索エンジン最適化(SEO)という視点ではなく、正直にクオリティの高いコンテンツ作りを継続して行ってきたWebサイトが評価される。
ペルソナの設定
具体的な人物(お客様やタレントなど)を設定して、その行動を設定する。1日どんな行動をとるか、どこで何を食べるかなど。そして、その人に買ってもらえる商品をつくる。
- ダサピンク現象|たとえば男性ビジネスマンの間で流行ったペンを女性向けにも展開しようとすると、だいたいダサいピンクになる。
- 年配向け商品|多くの場合は先入観から地味なアースカラーが選ばれるが、実はビビッドなビタミンカラーが求められていることもある。普段あまり身につけない色を取り入れてエネルギーを得たいと考えている人もいる。
こういったことを、ペルソナの設定によって改善できる場合がある。
SWOT分析
Webサービスを立ち上げる時、最初に聞き出すべき内容。まずは強み/弱み/機会/脅威を書き出す。
| プラス要因 | マイナス要因 | |
|---|---|---|
| 内部環境 | 強み(Strength) | 弱み(Weakness) |
| 外部環境 | 機会(Opportunity) | 脅威(Threat) |
次に、強み/弱み/機会/脅威が交差する部分で、積極的戦略/差別化戦略/改善戦略/致命傷回避などの解決策を書き出していく。
| 機会 | 脅威 | |
|---|---|---|
| 強み | 積極的戦略 | 差別化戦略 |
| 弱み | 改善戦略 | 致命傷回避 |
RFM分析
ネットショップなどで、顧客の属性による絞込を行うための手法。
- 最終購入日(Recency)
- 購入頻度(Frequency)
- 購入金額(Monetary)
の3つの指標で顧客データを並べ替える。また、ライフタイムバリュー(顧客生涯価値)という視点も大切。直近のキャンペーンの結果や商品の売上だけでなく、生涯に購入してもらえる総金額でマーケティングを行う。
ABC分析
ネットショップなどで、売上高ごとに3段階に商品をわける。常に在庫を持つべき商品か、受注生産にするべきかを振り分ける場合に使う分析法。ただ、ネットショップの場合は売れ筋商品だけでななく「死に筋商品」という、その商品があるからこそ他の商品が選択されるということも起こる。






