
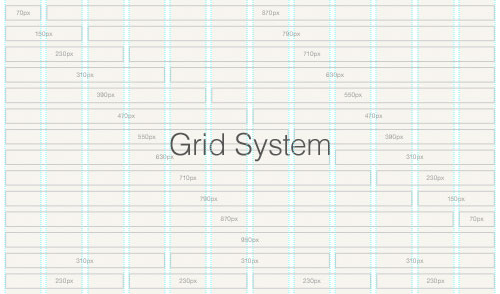
見えない線「グリッドシステム」
デザインを行うときには、実際には表示しない仮の線、ガイドラインを規則正しく引いていきます。このガイドラインに沿ってレイアウトをしていくことで「デザインに秩序が生まれる」のですね。
一見ものすごく自由なレイアウトであっても、よく見てみると緻密に計算されたガイドラインが見えてきたりします。
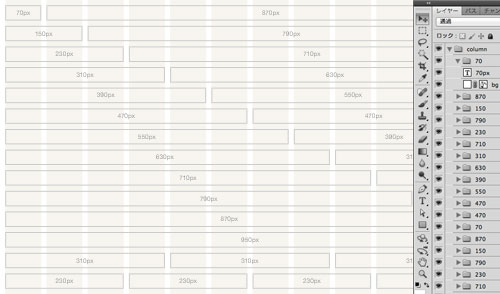
970px グリッドシステム(幅950px + 左右マージン10px)

横幅 950px を 70px のカラムで 12分割して、各カラムのマージンを 10px 取るとちょうど 970px になります。
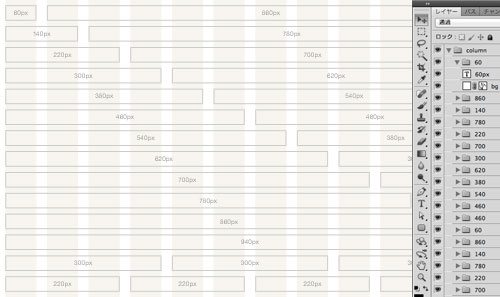
960px グリッドシステム(幅940px + 左右マージン10px)

940px を 60px のカラムで 12分割して、各カラムのマージンを 20px 取るとちょうど 960px になります。
この2つの主な違いは、12分割されたカラムのマージンが 10px か 20px かです。個人的には後者の 960px グリッドの方が使い勝手がいいかなと思います。場合によっては 20px のマージンを 10px 2つに割ってしまって変則的なグリッドを作ることもできるので!
960px の CSS ライブラリや豊富なアプリに対応したテンプレートなどがある 960 Grid System はこちらです。
960 Grid System