もくじ

レンタルサーバで上で WordPress を使った Webサイトを運営しているのですが、これを Amazon Web Services (AWS) に移行するまでのメモです。
Amazon Web Services (AWS) は日々進化し続けているので、この情報もすぐに古くなってしまうかもです。
ネットや書籍の情報もそれほど充実していないので、何度もなんどもなんども挫折感を味わいました… まだ人が歩いていないところに飛び込むにはそれなりの覚悟が必要ですね。
でもね、物事はいたってシンプル(イメージ図)。

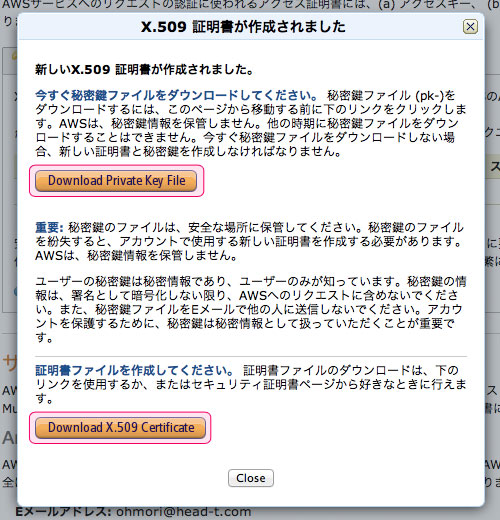
【01】X.509 証明書を作成する
「アクセス証明書」の「X.509 証明書」タブから作成します。ダウンロードした秘密鍵ファイル(○○.pem)はどこか大切に保存しておきましょう。これはサーバにアクセスするための鍵です。

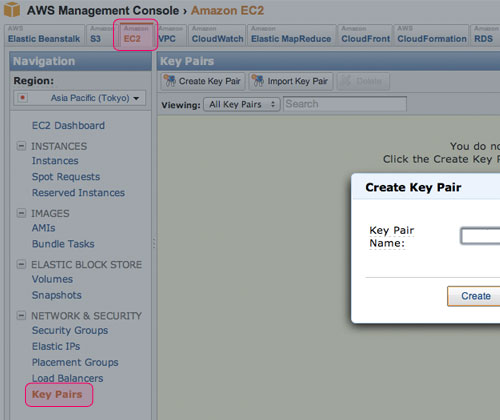
【02】Key Pairs を作成する
「EC2」タブの「Key Pairs」から[Create Key Pair]を選択して Key Pair Name を設定します。この名前はあとで入力する必要があるので他と差別化できるのがいいですね。

【03】CloudFormation を使って簡単にパッケージインストール
まずは WordPress に必要な LAMP 環境(Linux, Apache, MySQL, PHP)をサクっと整えてしまいましょう!
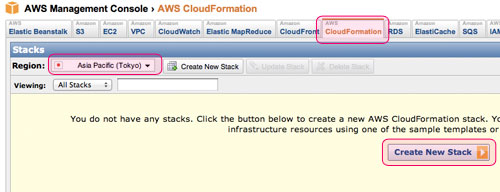
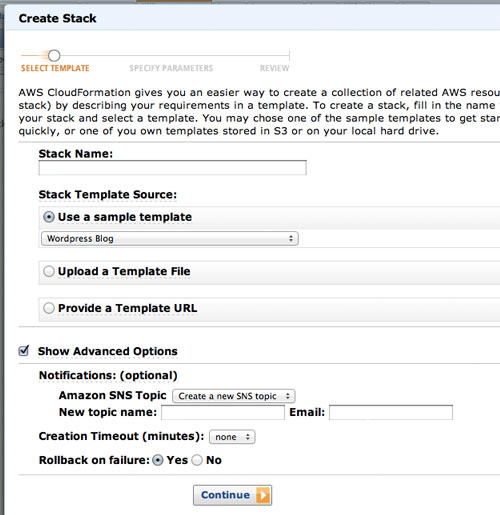
Amazon Web Services (AWS) の AWS Management Console 画面から「CloudFormation」タブを選択し、使いたい Region を選んで[Create New Stack]をクリック!

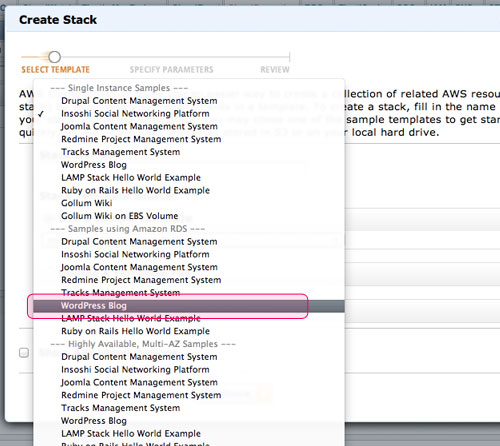
Samples using Amazon RDS の WordPress Blog を選択して[Continue]へと進みます。

「Stack Name」や「Show Advanced Option」を入力して次へ。

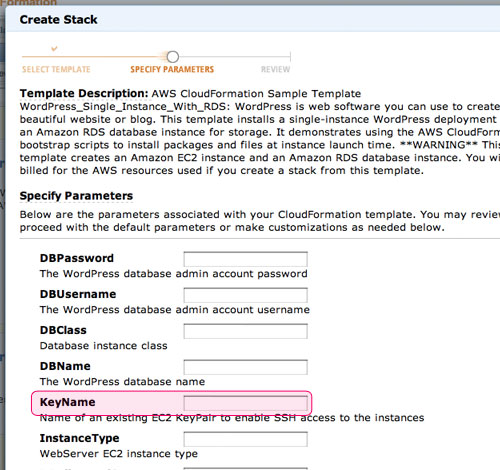
KeyName は Key Pairs の名前を入力します。

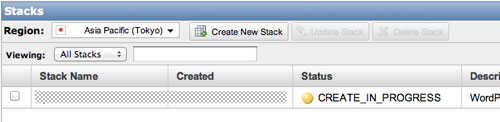
Status が「CREATE_IN_PROGRESS」になりましたね!ここから5分ほどかかるので、コーヒーでも煎れて待ちましょう。

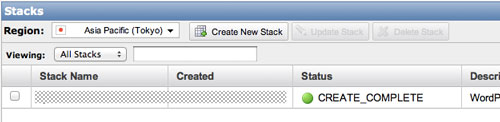
[CREATE_COMPLETE」に変わりました!

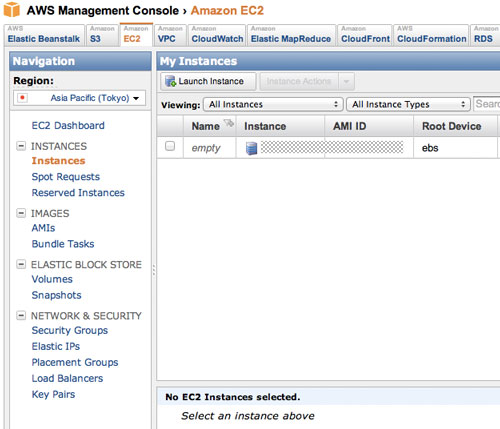
「EC2」タブの「Instances」からインスタンスが立ち上がっているのを確認します。

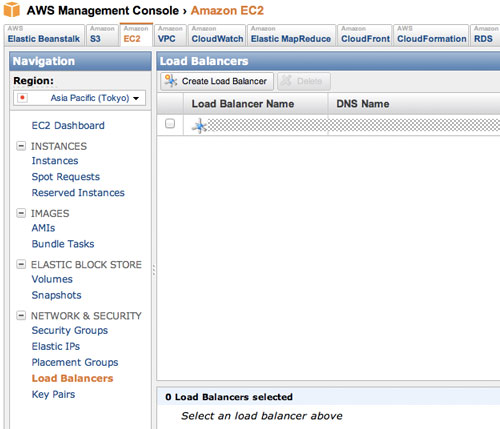
同じく「EC2」の「Load Balancers」も確認。

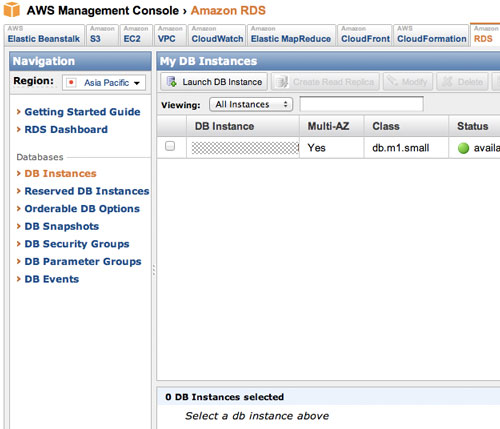
「RDS」タブの「DB Instances」で MySQL が作成されていることも確認。

【04】グローバルIPアドレスを取得する
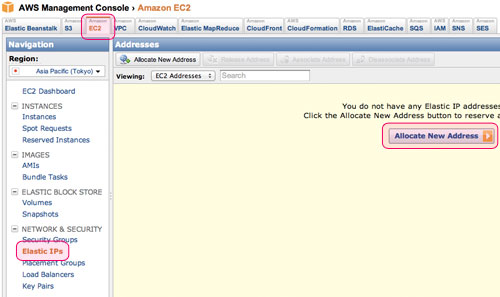
インスタンスを終了/起動するたびに IPアドレスが変わってしまうので、これを固定します。「EC2」タブの「Elastic IPs」へと進み、[Allocate New Address]をクリック。

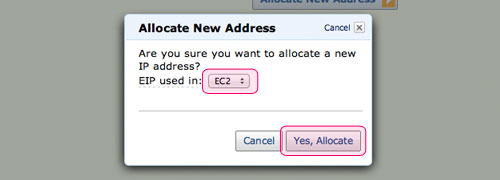
「EC2」を選択して[Yes, Allocate]

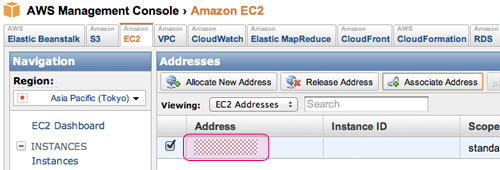
グローバルIPアドレスが割り振られました!この状態ではまだ EC2 のインスタンスと連携されていないので、[Associate Address]をクリックします。

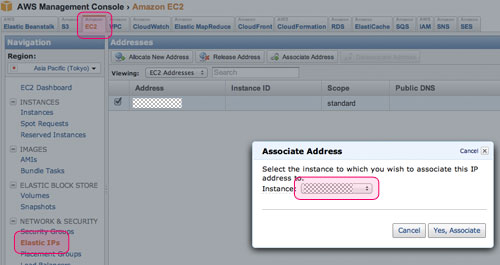
連携させるインスタンスを選択して[Yes, Associate]

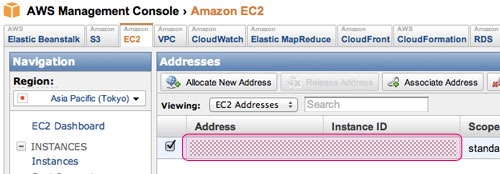
Addressと Instance ID が連携されました!

【05】SSH(SFTP)でアクセス
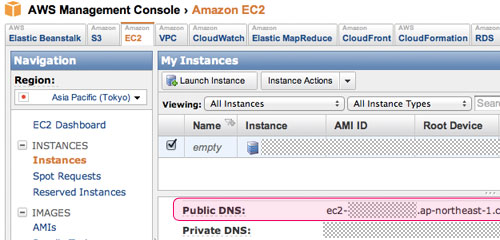
「EC2」タブの「Instances」の画面下部から Public DNS を確認します。

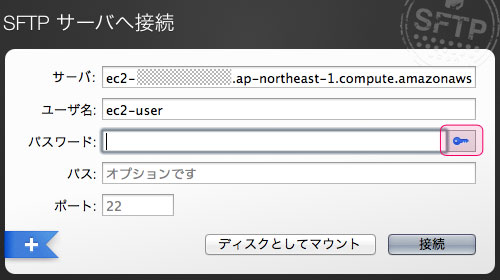
SSH アクセスは Mac の Transmit で行いました。「SFTPサーバへ接続」を選び、必要な情報を入力します。
- サーバ:Public DNS を入力します
- ユーザ名:ec2-user(これは固定です)
- パスワード:作成して連結させた Key Pairsファイル(○○.pem)を選択します
- ポート:22

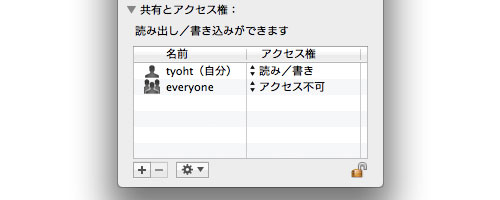
「/var/www/html」が Webサイトのデータ置き場ですが、ec2-user ではこのデータを変更する権限がありませんので、root でアクセスできるようにします。
【06】root のパスワードを変更する
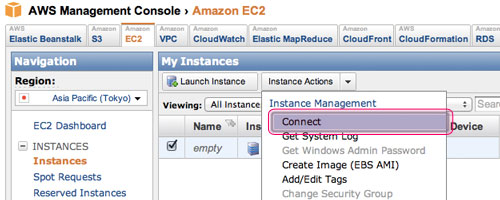
「EC2」タブの「Instances」の「Instance Actions」から「Connect」をクリックすると、SSH でのアクセス方法が表示されます。

「【01】X.509 証明書を作成する」でダウンロードした秘密鍵ファイル(○○.pem)は Mac の「HDD > ユーザ > ユーザ名」 に置いておき、○○.pem のパーミッションを変更します。Windows の場合は 400、Macは 600 です。

Mac のターミナルを立ち上げて、以下のコマンドを入力します。
$ ssh -i ○○.pem ec2-user@○○○.○○.○○.○○
$ sudo passwd root
パスワードを2回入力して完了です。
とりあえずここまでー!